
0
Answered
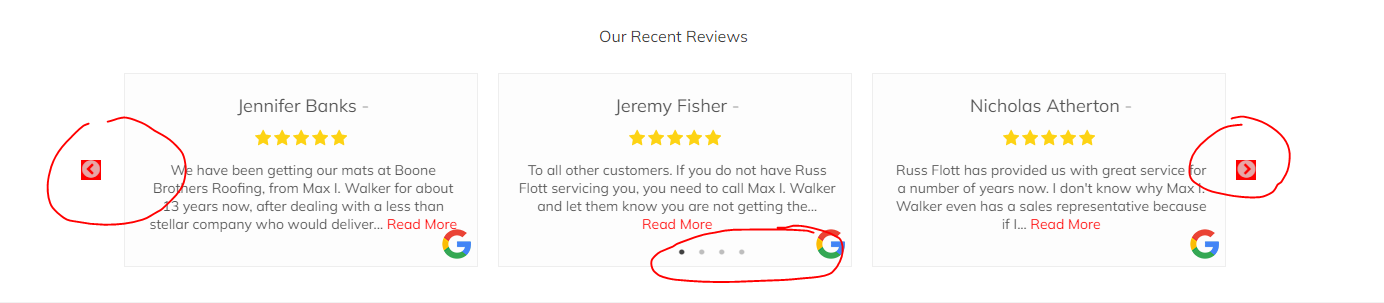
Navigation dots off center, navigation arrows wrong color

Why are my navigation dots off center?
How do I change the color of my navigation arrows? They appear to match my set theme color, but I would like to override that to make them gray.
Customer support service by UserEcho


Add this CSS to the custom CSS for the review template. It should fix the center issue.
.slickwprev-dots {
margin: 0 !important;
}
I don't see the arrows. If you can turn them back on I can send you some code.
Funny, I turned the buttons off like 10 seconds before I got the notification for this. They are back on now.
Here you go....
.slickwprev-next, .slickwprev-prev {
color: transparent !important;
background-color: #ffffff00 !important;
}
That did not seem to work.
Looks okay to me. Make sure to clear your cache.