
0
Completed
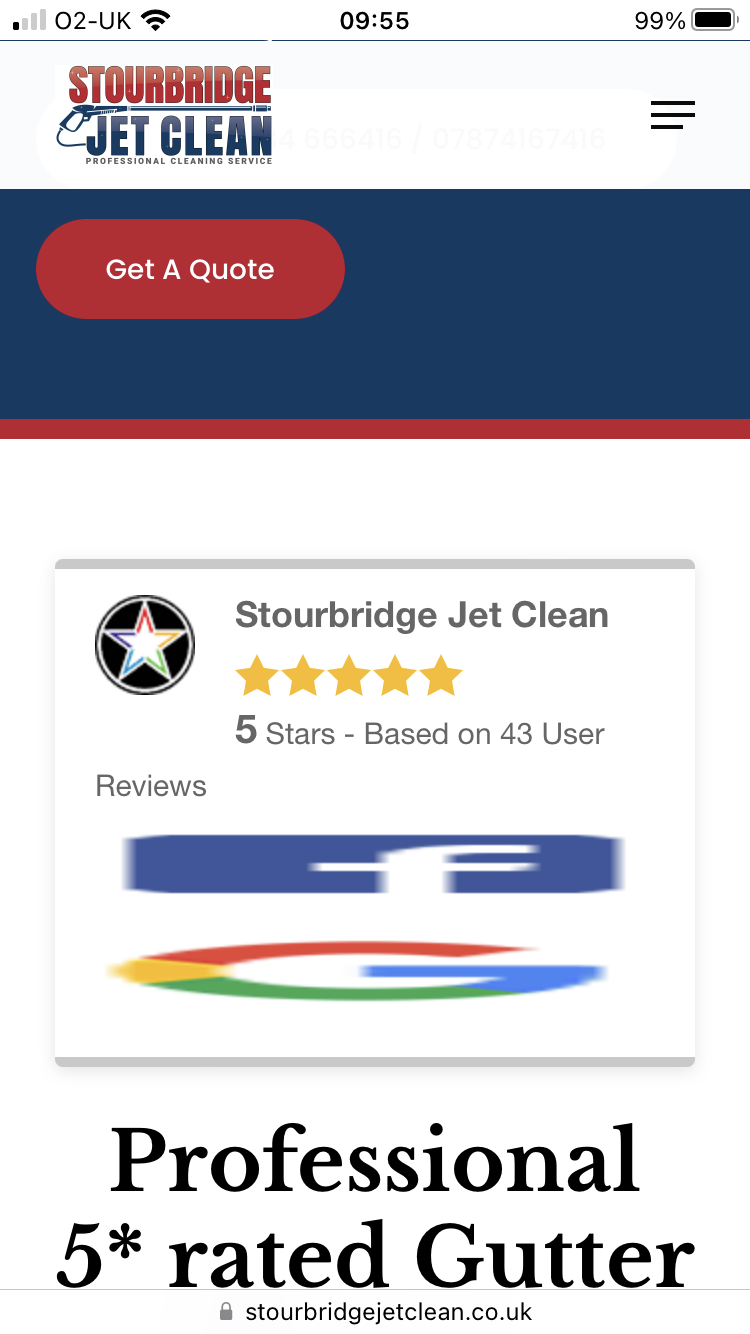
Using a badge on a mobile phone the facebook & google icons are stretched out of shape
When loading a page using a badge on a mobile phone the facebook & google icons are stretched out of shape, which doesn't look professional, however if I rotate the mobile device to the horizontal position the icons are correctly sized, and then rotating back to portrait they are still correctly sized.
Also the same issue exists if the page is loaded from a mobile starting in landscape mode and reverting to portrait mode clears the problem then back to landscape it's ok.
I have proved this issue exists on an iPhone 11 and also an iPhone 7

Customer support service by UserEcho


Try adding this custom CSS to the custom CSS section for the review template. It should hold the width.
.wprevsiteicon {
height: 15px;
width: 15px;
}
I added the above CSS into the setup on the badge page and it still the same. Why don't you try from your end?
https://stourbridgejetclean.co.uk/patio-cleaning/
Sorry I see it now. Add this...
.wprevsiteicon {
height: 15px !important;
width: 15px !important;
}
Josh, i've updated with your slightly modified CSS code that has "!important" added but the problems still persists.
This is very frustrating!
Regards
My apologies. For some reason, I thought we were talking about the reviews themselves, not the badge. Too many emails. This should fix it. Add it to the custom CSS section for the bage.
img.wprevsmallbadgeicon {
width: 32px !important;
height: 32px !important;
}
Josh,
I've just replaced the CSS code with the new one you just sent me saved the template and it's still the same (please check the link above)
Do I need to do anything else to get this update to take effect?!?!?
Phil
I'm not seeing the CSS code on the page. Make sure to clear any caching plugins. Also, make sure you input it on the Badge settings page.
Hi Josh, cleared all the caches and it appears to be fine now. thanks for the support