
0
Answered
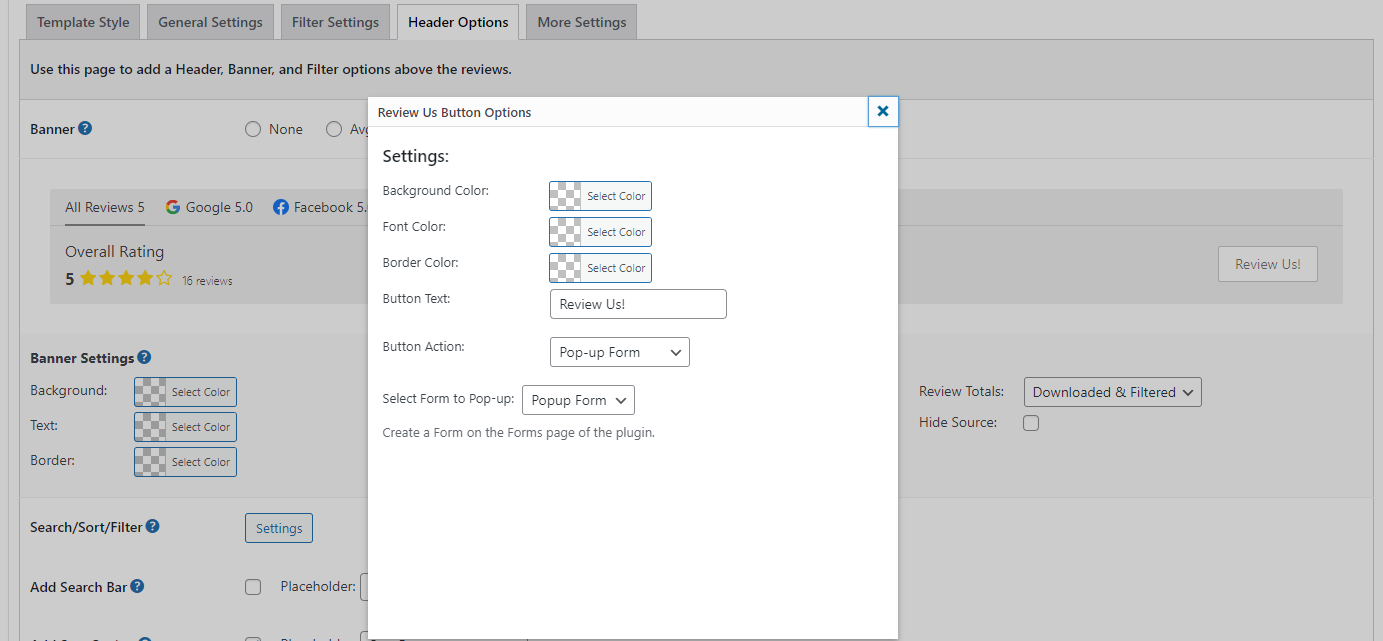
Pop Up form in header not working
I am displaying reviews on a page and have the header set to show the use a review button, and a form created (called Popup Form), however the button doesn't seem to work! Not sure if I'm missing a setting in the form or the template to make the feature active... I have tested for plugin conflicts and found none.
Page url: https://thenebraskamasonichome.org/reviews

Customer support service by UserEcho


Can you give the Beta version 12.0.1 a try? Just go to the Account page inside the plugin and check the "Join the Beta program" check box. Then the beta version should show up after a page refresh.
Thanks,
Josh
Wow! Thanks for the quick fix :D Yes - the new beta 12.0.2 fixed the popup button issue.
In a related question, how can I change the z-index for the popup form? It seems to be going underneath some elements on that page.
The z-index is already really high. The issue is that the footer is in a different dom tree branch so the z-index can't go over it. I'll need to change the plugin so it add the form code at the body level of the html. In the meatime you could shift the form up a little.
.wprevmodal_modal-content {
margin-top: 150px;
}
Thanks so much! I was able to fix the issue where the page header text was overlapping the popup by adjusting the z-index on the Divi end of things. The form is still going behind the footer, but I'm not as concerned about that as I was about the header part (was impeding selecting a star rating).
Last thing - I have Header HTML set on the form to add in a simple H2 line of text. Shows up fine in the preview, but the modal box is not displaying it.
That is a bug. I'll get a fix in.
Great - thanks!
I appreciate the stellar support :D
Give beta version 12.0.2 a try.
was already on v 12.0.2
Just released 12.0.3. Give it a try.
Perfection! Thanks so much!