
0
Under review
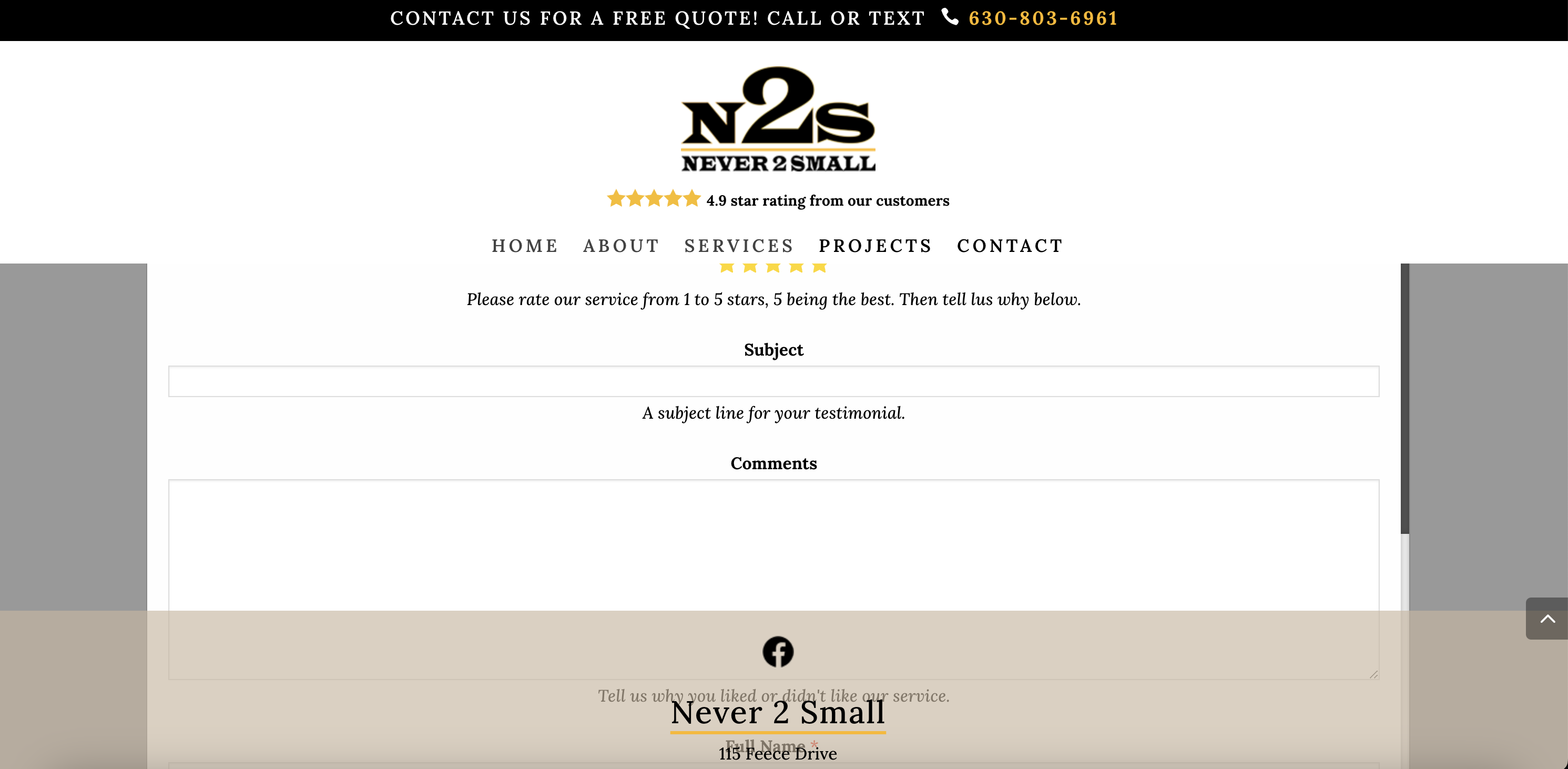
Review form hidden under header and footer
Trying to use with Divi theme builder universal footer and sticky header. Form pops under the header and footer when button is clicked,. Any idea why or how to fix? https://never2smallstaging.tempurl.host/

Customer support service by UserEcho


Not an ideal fix, but you can add this CSS to the custom CSS for the form. It will make it smaller. It's on my todo list to come up with a better solution.
.wprevmodal_modal-content {
max-height: 48%;
margin-top: 260px;
}
Thanks. I will try that plus move the form button higher on the page so the footer doesn't cover it.
I thought another option might be to launch a different page with the form on it instead of a popup. Could that work?
It worked for the header, but it still pops under the content below it. If there is a way to place the form on a page, I think that would be the best workaround for now. Is there a way?
Yeah, you could place on a separate page or maybe use in a Pop-up plugin. Basically, just create a button or a link to the other page. Then on the other page place the shortcode for the Form. Change the Form settings so it isn't hidden behind a button.
Sorry for the repeated posts. Here's what I did as a workaround.
It's not elegant, but I think it will allow me to continue using the plugin for this client. I definitely welcome any suggestions.
Thanks for your help and quick response.
Personally, I would probably turn off the button so the form is just on the page, but I guess that's just preference.
Since you mention Facebook you could create a review gate.
https://wpreviewslider.com/how-to-create-a-review-gate-with-wp-review-slider-pro-wordpress-plugin/
I didn't think of getting rid of the button. Thanks for the suggestion. The form is now under the footer, but I think I can fix that with section height.