Your comments
Can you give me the URL so I can take a look?
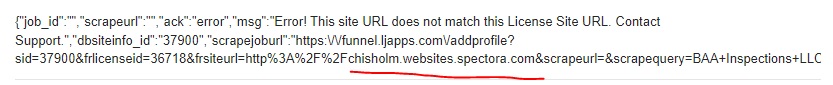
It looks like the license is tagged to a different URL.

This can sometimes happen if the site was cloned. Here are some things to try...
1) Go to the Account page and click the sync license button.
2) If that doesn't work try the "Change License" button and re-enter your license code.
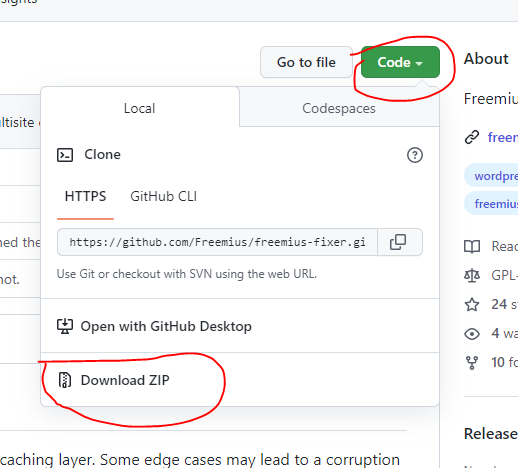
3) If neither of those work then download, install, and run the Freemius Fixer plugin found here...
https://github.com/Freemius/freemius-fixer

There are two things that control the number of reviews shown.

Then if you are using a slider...

Finally, you can load more reviews with this setting...

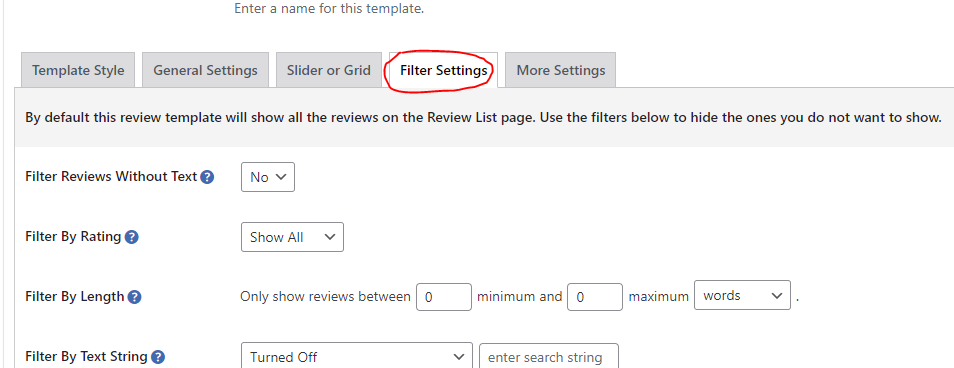
If they still aren't showing up then they are being filtered out somehow. Check the Filter Settings tab.

Hey Tom,
I replied to your email, but I thought I would respond here as well. When you first go to the Review Funnel page your website URL is saved on my server so that I know who is making the scrape job requests. In your case, it saved the http version of your site. http://webercarpet.com, Then on another occasion it saved the https version of the site. So it had two sites listed for your license. I deleted one of them so it should be working for you now. I recommend only logging in to your site with the https version since it is secure.
For anyone else seeing this message, it can also be caused if you cloned your site from another URL. The way to fix it is to download and run the Freemius Fixer plugin. That will assign a new site id and should clear the message.
https://github.com/Freemius/freemius-fixer
Thanks,
Josh
Can you check them now? I'm showing the 445638985 as being completed.
It can, but I don't recommend it. The Review List, Templates, and Badges all have export CSV file buttons on them, then you can import the CSV file into the new site. The problem is that if you want to auto-update new reviews then you have to setup the download anyway so it's best to just re-download them to being with. That way they for sure have all the same page names. So, I would re-download the reviews and maybe move the templates if I spent a lot of time on them.
Another option would be to copy the data out of the MySql database and import it to the new database. You would need to be comfortable with modifying your WordPress database however. These are the tables you would look for...
wp_wpfb_badges
wp_wpfb_floats
wp_wpfb_forms
wp_wpfb_getapps_forms
wp_wpfb_gettwitter_forms
wp_wpfb_nofitifcation_forms
wp_wpfb_post_templates
wp_wpfb_reviewfunnel
wp_wpfb_reviews
wp_wpfb_total_averages
Customer support service by UserEcho


Are these reviews viewable on a public website or does square have an API?