Your comments
Are you still having issues? They look okay to me. It could be a caching issue or a CSS minimization plugin.

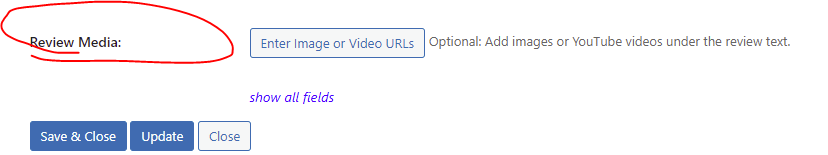
The plugin can't automatically download the photo. Facebook doesn't make it available in their API. You can manually add it after the fact. You can use the pencil icon on the left side of the review on the Review List page. Then look for the Review Media setting on the pop-up.

The easiest way to do this is to first input one manual review using the button on the Review List page. Then use the "Download CSV File of Reviews" and open it in a spreadsheet program on your computer. Then you can copy/paste reviews into that file using the one review currently in the file as a template. Then use the "Import Reviews" button to import it back in.
Great! Sorry about all the trouble. I'm going to update those pages to make them more user-friendly.
That's strange. It looks like the reviews may already be on the Review List page of the plugin. Can you check?
Keep in mind that the Get Reviews >Airbnb and the Get Reviews > TripAdvisor pages can't download all of your reviews, only your most recent. If you need all of them then you have to use the Review Funnel.
Customer support service by UserEcho


What member plugin are you talking about?
The latest version of the plugin does allow the Editor role to manage the review list.