Your comments
Looks okay to me. Make sure to clear your cache.

Here you go....
.slickwprev-next, .slickwprev-prev {
color: transparent !important;
background-color: #ffffff00 !important;
}
Add this CSS to the custom CSS for the review template. It should fix the center issue.
.slickwprev-dots {
margin: 0 !important;
}
I don't see the arrows. If you can turn them back on I can send you some code.
Hey Katie,
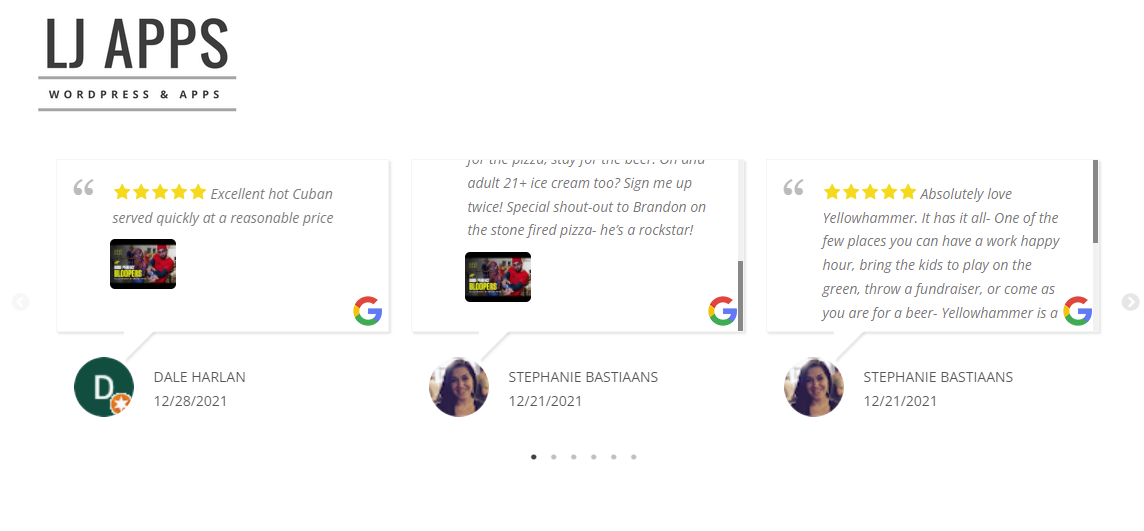
Thanks for the suggestion. This will actually take a bit of work to code into the plugin. I'll add it to the list of feature requests. In the meantime, you could try some CSS like the following to fix the height of the reviews and add scrollbars to the side. Change the 173px to control the height. In this case, you would just turn off the "Read More" function.
.indrevdiv {
height: 173px;
margin-left: 2px;
overflow: auto
}
.indrevdiv::-webkit-scrollbar {
width: 5px;
}
.indrevdiv::-webkit-scrollbar-track {
background: #f1f1f1;
}
.indrevdiv::-webkit-scrollbar-thumb {
background: #888;
}
.indrevdiv::-webkit-scrollbar-thumb:hover {
background: #555;
}
.wprevpro_t1_DIV_2:after {
bottom: 56px;
position: fixed;
}
img.wprevpro_t1_site_logo {
position: fixed;
right: 15px;
bottom: 90px;
}
It should end up looking something like so...

Customer support service by UserEcho

